3 minutes to read
generateHTML
About This Task
This is the standard Asciidoctor generator which is supported out of the box.
The result is written to build/html5 (the HTML files need the images folder to be in the same directory to display correctly).
Generating Single-File HTML Output
If you would like the generator to produce a single-file HTML, you can configure Asciidoctor to store the images inline as data-uri by setting :data-uri: in the config of your AsciiDoc file.
But be warned. The file can quickly become very large and some browsers might struggle to render it.
Creating Text-Based Diagrams
docToolchain is configured to use the asciidoctor-diagram plugin to create PlantUML diagrams. The plugin also supports many other text-based diagrams, but PlantUML is the most common. To use the plugin, specify your PlantUML code like this:
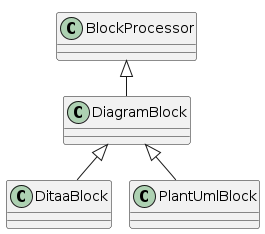
.example diagram
[plantuml, "{plantUMLDir}demoPlantUML", png] # (1)
----
class BlockProcessor
class DiagramBlock
class DitaaBlock
class PlantUmlBlock
BlockProcessor <|-- DiagramBlock
DiagramBlock <|-- DitaaBlock
DiagramBlock <|-- PlantUmlBlock
----
-
The element of this list specifies the diagram tool
plantumlto be used. The second element is the name of the image to be created, and the third specifies the image type.
|
Note
|
{plantUMLDir} ensures that PlantUML also works for the generatePDF task.
Without it, generateHTML works fine, but the PDF will not contain the generated images.
|
|
Important
|
Be sure to specify a unique image name for each diagram, otherwise they will overwrite each other. |
The above example renders as:

Controlling Diagram Size
If you want to control the size of the diagram in the output, configure the "width" attribute (in pixels) or the "scale" attribute (floating point ratio) passed to asciidoctor-diagram. The following example updates the diagram above by changing the declaration to one of the versions below:
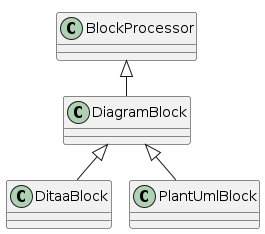
[plantuml, target="{plantUMLDir}demoPlantUMLWidth", format=png, width=250]
# rest of the diagram definition
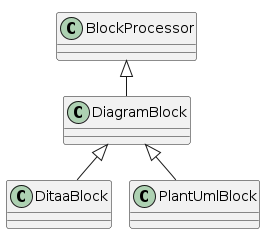
[plantuml, target="{plantUMLDir}demoPlantUMLScale", format=png, scale=0.75]
# rest of the diagram definition
The output will render like this:


|
Note
|
To work correctly, PlantUML needs Graphviz dot installed.
If you can’t install it, use the Java-based version of the dot library instead.
Just add !pragma layout smetana as the first line of your diagram definition.
|
Further Reading and Resources
-
This blog post explains more about single-file HTML.
-
Read this blog post to understand how to use PlantUML without Graphviz dot.
-
Other helpful posts related to the
generateHTMLtask:
Source
task generateHTML (
type: AsciidoctorTask,
group: 'docToolchain',
description: 'use html5 as asciidoc backend') {
attributes (
'plantUMLDir' : file("${docDir}/${config.outputPath}/html5").toURI().relativize(new File("${docDir}/${config.outputPath}/html5/plantUML/").toURI()).getPath(),
)
// specify output folder explicitly to avoid cleaning targetDir from other generated content
outputDir = file(targetDir + '/html5/')
outputOptions {
separateOutputDirs = false
backends = ['html5']
}
def sourceFilesHTML = findSourceFilesByType(['html'])
// onlyIf {
// sourceFilesHTML
// }
sources {
sourceFilesHTML.each {
include it.file
File useFile = new File(srcDir, it.file)
if (!useFile.exists()) {
throw new Exception ("""
The file $useFile in HTML config does not exist!
Please check the configuration 'inputFiles' in $mainConfigFile.""")
}
}
}
resources {
config.imageDirs.each { imageDir ->
from(new File(file(srcDir),imageDir))
logger.info ('imageDir: '+imageDir)
into './images'
}
config.resourceDirs.each { resource ->
from(new File(file(srcDir),resource.source))
logger.info ('resource: '+resource.source)
into resource.target
}
}
doFirst {
if (sourceFilesHTML.size()==0) {
throw new Exception ("""
>> No source files defined for type 'html'.
>> Please specify at least one inputFile in your docToolchainConfig.groovy
""")
}
}
}Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.